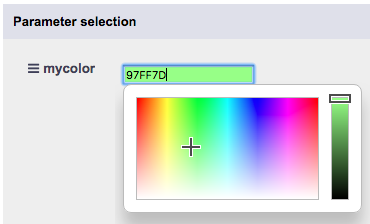
Adding a Color Picker as a Report Parameter
In this post, we would like to show you an example of how to add a javascript color picker as a report parameter, which can be then used as any other parameter in your SQL queries. This is the basis for further scripts we are posting here soon, so stay tuned!
We create a script parameter (https://reportserver.net/en/guides/admin/chapters/parameter-script/), since a script parameter allows you to write custom HTML and javascript.
For this purpose, download the latest jscolor javascript file from here: http://jscolor.com/. At the time of writing, the latest version was 2.0.5. Copy the downloaded jscolor.js file into this location: Fileserver Root/lib/jscolor/jscolor.js. Check in the ”Properties” tab the URL of this file in your installation. It should be something similar to: http://localhost:8080/reportserver/reportserver/fileServerAccess?id=2189950.
Now you can create the script which will be the basis of your script parameter. We name this script PalettePicker.groovy:
#html
<html>
<head>
<script type="text/javascript" src="http://localhost:8080/reportserver/reportserver/fileServerAccess?id=2189950"></script>
<script type="text/javascript">
var callback;
function initParameter(param, cb){
callback = cb;
//alert("The current value is: " + param.defaultValue);
document.getElementById("mycolor").value = param.defaultValue;
document.getElementById("mycolor").style.backgroundColor = '#' + param.defaultValue;
setValue(param.defaultValue);
}
function setValue(value){
//alert("Updating the value to: " + value);
callback(value);
}
</script>
</head>
<body>
<input id="mycolor" class="jscolor" onchange="setValue(this.value);">
</body>
</html><script type="text/javascript" src="http://localhost:8080/reportserver/reportserver/fileServerAccess?id=2189950"></script>SELECT * FROM myTable where myField = ${mycolor}Note that your parameter’s name must be set to ”mycolor” for using this query.
This approach works for virtually all javascript libraries. Script arguments are a powerful tool for extending ReportServer parameters to user-defined functionality.
Many thanks to Karolina Boboli for sending us this and allowing us to publish the script.